常见问题
最后更新于:2020-04-23
A:登录界面的丸子社区内容如何修改?
Q:更换 image 目录里的 login_logo.png 文件即可
A:登录界面的背景视频如何修改?
Q:打开小程序源码里的 pages/login/login.wxml 即可查找出背景视频
A:启动页的背景视频和丸子社区如何修改?
Q:打开小程序源码里的 pages/forum/forum.wxml ,找到 video 标签中 src 视频地址更换即可。丸子社区属于图片文字,更换 image 目录里的 login_logo.png 文件即可(Ver 20.05.20)
A:小程序分享海报里的丸子社区如何修改?
Q:由于开发者或者部分用户会在没有授权微信登录小程序的时候进行生成分享海报,导致用户头像无法获取,从而生成失败。因此,分享海报进行了改动,在没有授权微信登录的时候,采用了默认文字和默认的用户头像。所以,需要自行修改文字及头像。打开 detail.js 文件搜索丸子社区或者开发工具里全局搜索丸子社区,把相关的文字换成你自己需要的文字。至于默认用户头像,可以在 image 目录里 default_avatar.png 自行替换
A:小程序端如何审核帖子和评论?
Q:登录网站后台,搜索指定的授权用户,设置用户为管理员组。然后,微信下拉小程序删除小程序历史记录,并重启微信,访问小程序并授权登录,即可在个人中心里看到审核选项。注:如果你的站点是多站点或者多站点改为单站点,有可能会无效
A:小程序动态话题列表样式如何改变?
Q:社区版 Ver 20.04.22 版本动态话题列表样式为瀑布流,如果不喜欢瀑布流的,可以点击这里下载压缩包里的对应的文件进行替换。非瀑布流动态话题列表提供了两种展现方式,可以把
<template is="circle-mode2"data="{{posts:posts,user:user,swiperindex:swiperindex,current:current,nodata:nodata,showDialog:showDialog,bounced:bounced,nowNote:nowNote,video:video,nowNoteVideoBuff:nowNoteVideoBuff,ad:ad}}"/>里面的circle-mode2改成circle-mode1
A:社区版如何设置广告跳转?
Q:目前社区版广告功能仅支持流量主广告,暂不支持其他类型广告
A:为什么网站的图片在小程序里不显示?
Q:这个问题有可能多种原因:1.如果你的网站图片或者 CDN 图片增加了防盗链设置,那么,可能需要关闭防盗链,或者添加白名单,微信小程序白名单是 servicewechat.com, QQ 小程序白名单可以设置为 qq.com;2.如果你的网站图片存储在本地服务器,然后设置七牛云或者阿里云的云存储镜像功能,但是又没有在云存储服务上做镜像服务,所以可以正常显示小程序上传的图片却无法显示网站后台文章上传的图片。再次重申,如果你不理解或者不明白云存储镜像是什么意思,请不要开启第三方授权设置中的云存储镜像选项!
A:如何修改底部 tabBar 选项文字及图标?
Q:打开小程序源码文件 template/tabbar/tabbar.wxml ,根据自己需要修改即可。
A:如何修改资讯为小程序首页,即打开默认首页为资讯?
Q:首先,修改 app.json ,把 pages/index/index 放在 “pages”: [] 里的第一行,然后,修改 template/tabbar/tabbar.wxml 中的 data-url 链接地址。
A:二维码无法下载,生成分享海报失败?
Q:一般情况下,生成分享海报失败的问题无非就是无法生成二维码或者无法下载图片。可以参考《微信小程序分享海报/卡片生成时常见问题分析》。另一种情况是使用了 CDN 云存储插件造成生成的二维码直接上传到云存储对象( 七牛云, OSS, COS ),同时,服务器删除了源文件,即服务器不存在二维码的情况,导致了下载二维码失败。遇上这种情况是可以直接修改插件的,但是,直接修改插件会让后续更新升级不便,这里提供一下社区版群友 @大F 的方法,通过 URL 转发规则实现下载云存储的二维码。
在 .htaccess 中加入转发规则
RewriteRule ^.*qrcode-(\d*).png$ https://cdn.xxx.com/qrcode/qrcode-$1.png [L]如果是 Nignx 服务器,转发规则
rewrite ^/.*qrcode-(\d*).png$ https://cdn.xxx.com/qrcode/qrcode-$1.png last;注:cdn.xxx.com 表示的是云存储二维码路径 URL
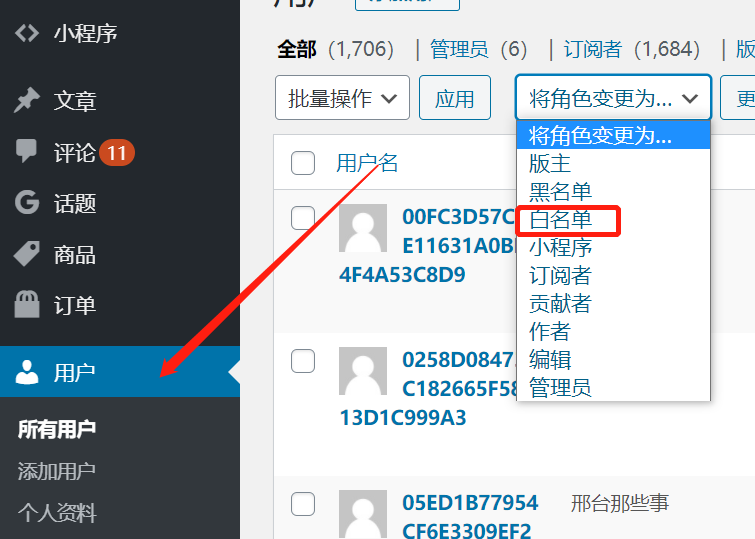
A:如何设置用户免审核发帖和评论?
Q:把该用户设置为白名单组即。如果需要限制用户发帖和评论,则把该用户设置为黑名单组。设置白名单组如下图所示:

A:如何更改匿名帖子作者名称及相关信息?
Q:把下面的代码加入主题模板函数文件 functions.php
add_filter( 'mp_anonymity_user_set', function( $anonymity_user ) {
$user = array(
'id' => 0, // 匿名用户ID, 指定为 0
'name' => '游民', // 匿名帖子用户名称
'gender' => 0, // 匿名用户性别, 0 表示未知, 1 表示男性, 2 表示女性
'status' => 'follow', // 保持不变
'avatar' => 'http://www.explame.com/anonymity.png', // 匿名用户头像, 可以自行更改 url 图片链接
'description' => '来自宇宙某个文明星球,星球移民专家!', // 匿名用户签名
'honour' =>array(
'title' => '星际游民', // 匿名用户等级
'icon' => 'http://www.explame.com/anonymity.png' // 匿名用户等级图标
)
);
return $user;
}, 11, 1 );
把下面代码复制,新建 PHP 文件,上传到 WordPress 插件目录,启用插件即可。
<?php
/**
* Plugin Name: 匿名用户
* Plugin URI: https://www.imahui.com
* Description: 丸子小程序社区版圈子话题匿名用户信息
* Version: 1.0.0
* Author: 艾码汇
* Author URI: https://www.imahui.com/about.html
* requires at least: 4.9.8
* tested up to: 5.7
**/
add_filter( 'mp_anonymity_user_set', function( $anonymity_user ) {
$user = array(
'id' => 0, // 匿名用户ID, 指定为 0
'name' => '游民', // 匿名帖子用户名称
'gender' => 0, // 匿名用户性别, 0 表示未知, 1 表示男性, 2 表示女性
'status' => 'follow', // 保持不变
'avatar' => 'http://www.explame.com/anonymity.png', // 匿名用户头像, 可以自行更改 url 图片链接
'description' => '来自宇宙某个文明星球,星球移民专家!', // 匿名用户签名
'honour' =>array(
'title' => '星际游民', // 匿名用户等级
'icon' => 'http://www.explame.com/anonymity.png' // 匿名用户等级图标
)
);
return $user;
}, 11, 1 );
A:流量主广告如何设置
Q:点击这里查看具体的设置教程及示例
更多帮助说明,点击这里查看